Building on from my last post, where I had the idea to create a three character fighting card game, I have fleshed out an initial design plan and started on the design document so that I can get the project underway. It’s taken me some time to get from the beginning of the project to this stage of having something in place for design work due to not wanting to simply replicate the Dunkora content that I designed for my second year Self Initiated Project, and I didn’t want to build around something that already existed, such as Magic: the Gathering, and sometimes it can be a little difficult creating content within a genre when you have to take into consideration the scope and number of different IP’s (Intellectual Property) that already exist. But I think I’ve gotten there with this concept.
First to clarify the title. Which is also the key design choice around this project. It fit for the title too, so I ran with it.
The Power of Three:
The Power of Three is a term within Pagan and Witchcraft circles, and is a key part of the “Wiccan Rede” an oath and promise that every Wiccan takes upon becoming one.
The Wiccan Rede
“Bide the Wiccan Law ye must,
In perfect love and perfect trust,
Eight words the Wiccan Rede fulfil,
An ye harm none, do what ye will.
What ye send forth comes back to thee,
So ever mind the Rule of Three,
Follow this with mind and heart,
Merry ye meet and merry ye part.”
The Power of Three states that anything you do, or send out into the world, shall return to the sender three fold, hence the Power of Three.
And then I got to thinking about the Power of Three as I was conducting my research, and I came to the consideration that it could also be utilized as a means of designing a game, keep things within threes, or a multiple thereof, to create a simple yet effective card game that sets itself apart from most others.
With that in mind, I also decided to use the Power of Three as the title of the project, as a reminder of what I was working on, and also because it seemed to fit in with the theme of the design choice and the card game itself.
With that design process in mind, and with the theme in place, the rest of the project fell into place relatively quickly, so I got to work on the design document, taking note of anything that leaped to mind while I was working away. I came up with several different sections of the project, meaning that I know have a framework in place with which I can work on designing the cards for the game and creating a user testable product over the next few weeks.
Card Types:
As the project is in the form of a card game, there shall be a series of card types within the game:
- Character Cards: The players shall have three representative character cards presented in front of them at the start of the game. These are the main way in which the players shall interact with one another throughout the games they play. Character cards shall have a series of abilities that can be used within the stages of the turn.
- Rune Cards: These are the first type of card that shall be present within the 30 card deck that each player will have in addition to their character cards. These cards are used to enhance their characters and make the game more difficult for their opponents.
- Spells: As the deck is called the “Grimoire”, I have decided to create a card type called “Spell” so that players are able to “fling” damage dealing spells at one another’s characters. These shall not be a prominent card within the deck, they will be few and far between, but they shall be a significant threat within the game.
- Familiars: Witches are known to have a familiar or two somewhere about their home or person, and as such I want to incorporate a Familiar type card within the game to represent the creatures/animals that witches typically have. Familiars will be base cards with stats and no abilities, a way to add another layer to the game, in which familiars can be used to fight other familiars.
For the moment I am keeping the types of card limited down to just the three within the Grimoire, as well as the Character Cards, as a means of creating a simple test deck that I can use within user testing for feedback purposes, and it is also within the realms of the theme and design choice too, it is likely that there will be changes to the card types, and the way in which they interact with the Character cards, but for the moment I am of the opinion that three card types works rather well for this style of game.
Board Layout:
The players are presented with three character cards at the start of the game. I’ve opted for a tarot style board layout with the cards as it ties in with the over arcing theme, witchcraft, and offers the chance to create some interesting and different board layouts as the game is expanded.
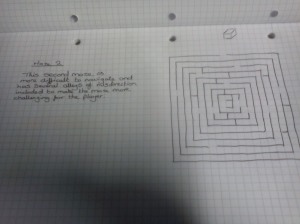
Below is an example of a potential board, and the version that I intend to use when it comes to the user testing stage of the first prototype of the game.
Each character card has three card slots, in which the players shall be able to place a Rune Card, Spell, and Familiar. These cards can be used throughout the game to combat the opponent’s character cards, familiars and spells.
Player Turn:
There shall be several phases throughout the players turn in which they are able to perform actions; these are likely to change once user testing has been performed:
- Start of Game: Players each place their character cards on their boards and then shuffle their Grimoire. They then place their Grimoire in the Grimoire space of the board and draw a hand of 6 cards.
- Mandatory Draw: The player draws a card at the start of their turn from their Grimoire and adds it to their hand.
- Placement Phase: Players can place one Rune, Spell or Familiar from their hand into the appropriate space on their board, for any of their characters. Players cannot place more than one card per turn
- Offensive Action: The player can use their attack characters (Fighter/Elementalist) to deal damage to an enemy character.
- Defence/Heal Action: This action is reserved for the healer/support character, in which the player can use an ability of their healer/support to remove a wound from one of their wounded characters.
- Spell Action: Within this action, players can use the spells that are in place on their characters.
- Familiar Action: Within this action, any familiars that are in play can use this action to deal damage to an enemy familiar. If there are no enemy familiars present, the familiars can target enemy characters within this action instead.
- End of Turn/Discard Step: Players end their turn. Players cannot hold more than 6 cards at a time. If they exceed 6 cards in their hand, they have to discard down to 6, placing discarded cards into the “Used Card” space.
These are the first of the design choices that I’ve made for the project, a number of which are likely to change as the project is undertaken and the content begins to shape up. The majority of the changes will likely occur once the user testing stage has been reached, as the flaws of the design choices shall then become apparent and changes shall need to be made. But for the time being, I think this framework has given me plenty of design space for the project and for the product.